html代码翻译_[译]您知道 HTML 的键盘标签吗?
本文共 904 字,大约阅读时间需要 3 分钟。
- 原文地址:Do You Know About the Keyboard Tag in HTML?
- 原文作者:Ashay Mandwarya ️
- 译文出自:掘金翻译计划
- 本文永久链接:https://github.com/xitu/gold-miner/blob/master/TODO1/do-you-know-about-the-keyboard-tag-in-html.md
- 译者:IAMSHENSH
- 校对者:QinRoc
您知道 HTML 的键盘标签吗?
使键盘指令有更好的文本格式

HTML5 的 <kbd> 标签用于展示键盘输入。使用此标签包装键盘指令文本,将会在语义上提供更准确的结果,也能让您定位,以便能对其应用一些很棒的样式。而且 <kbd> 标签特别适合用在文档中。
让我们来看看它的实际效果。
HTML
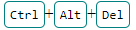
使用 标签
Ctrl+Alt+Del

不使用 标签
对比一下,没有使用 <kbd> 标签是这样的:
Ctrl+Alt+Del

CSS
只使用 标签,看起来差别不大。但通过加上一些样式,可以让它看起来像实际的键盘按钮,具有更逼真的效果。
kbd { border-radius: 5px;padding: 5px;border: 1px solid teal;} 
如果您在控制台中查看该元素,您会发现它除了更改为等宽字体外,没有其他特别之处。

结论
使用 <code> 标签也可以产生同样的效果。那为什么要创建 <kbd> 呢?
答案在于语义上的区别。<code> 用于显示简短的代码片段,而 <kbd> 用于表示键盘输入。
感谢您花时间读完本文!
如果发现译文存在错误或其他需要改进的地方,欢迎到 掘金翻译计划 对译文进行修改并 PR,也可获得相应奖励积分。文章开头的 本文永久链接 即为本文在 GitHub 上的 MarkDown 链接。
掘金翻译计划 是一个翻译优质互联网技术文章的社区,文章来源为 掘金 上的英文分享文章。内容覆盖 Android、iOS、前端、后端、区块链、产品、设计、人工智能等领域,想要查看更多优质译文请持续关注 掘金翻译计划、官方微博、知乎专栏。
转载地址:http://kwudy.baihongyu.com/
你可能感兴趣的文章
Spring Boot——[Unable to start LiveReload server]解决方案
查看>>
Spring Boot——[java.lang.IllegalStateException: Unable to find a @SpringBootConfiguration]解决方案
查看>>
Spring Boot——[JPA 无法注入 JpaRepository 子接口问题]解决方案
查看>>
Vue——组件化开发DEMO
查看>>
Spring Boot——基于OkHTTP的GitHub第三方登录DEMO
查看>>
Spring Boot——MyBatis配置带下划线命名的字段自动转换驼峰命名解决方案
查看>>
Spring Boot——读取.properties配置文件解决方案
查看>>
Thymeleaf——访问静态资源(static)解决方案
查看>>
Bootstrap4——字体大小根据屏幕改变解决方案
查看>>
Alibaba Cloud Toolkit——简介
查看>>
Spring Boot——[Content type 'application/x-www-form-urlencoded;charset=UTF-8' not supported]解决方案
查看>>
JAVA——System.in作为控制台输入时结束输入(输入EOF)解决方案
查看>>
Visual Studio 2019 + Visual C++——创建Visual C++ Hello World! 程序
查看>>
JAVA——基于HttpClient的全国大学英语四、六级考试(CET4&CET6)[2019年下半年]查询DEMO
查看>>
Vue——定义全局工具类
查看>>
Vue——vue-chartjs[Vue 对于 Chart.js 的封装]
查看>>
信任与信誉对电子服务的重要性
查看>>
报文交换与分组交换例题
查看>>
汇编语言——十种寻址方式
查看>>
汇编语言——偏移地址超过有效地址FFFFH
查看>>